Augmented Reality
CONCEPT | AR | REALITYKIT | SMALL PROJECTS

These are all little weekly experiments with AR. None of these are complete or bug-free but I intend to complete them. Soon.
Projects Listed:
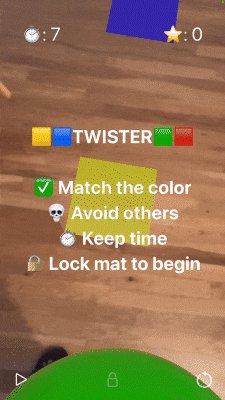
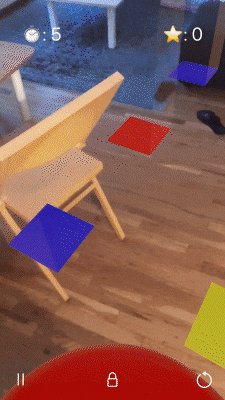
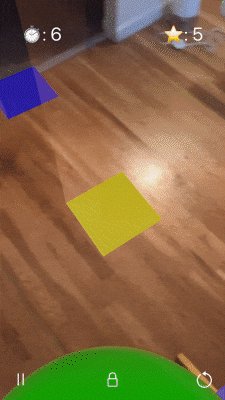
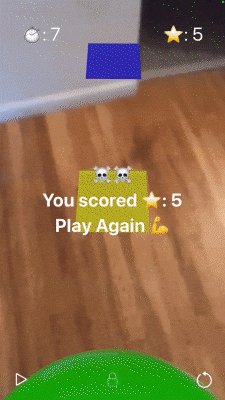
1/NOT TWISTER
Inspired by Twister but not quite it. I wanted to make an AR game that uses the physicality that AR allows. I wanted it to be more than something that people could play on a screen as other mobile games.
Game play: Lock the playing mat on the floor and run to the colour that your ball changes to before time runs up.
You can see the full documentation of the user test and how the game play evolved here.

This is a very rough prototype of a game I’d like to develop further; increasing the difficulty with adding both shapes and colours as parameters you need to keep in mind. Or perhaps food pairs - fried to ketchup, bread to butter.
I also envision it becoming an educational game for kids who’re still learning alphabets - matching letters to objects.
This is a very rough prototype of a game I’d like to develop further; increasing the difficulty with adding both shapes and colours as parameters you need to keep in mind. Or perhaps food pairs - fried to ketchup, bread to butter.
I also envision it becoming an educational game for kids who’re still learning alphabets - matching letters to objects.
2/OH, HI MARK
Mark Zuckerberg knows what you like, who you stalk, what you want. He knows
who you hang out with, what you do, where you go. He knows how many times you go, and how many times you have to go.
Mark just knows.
This one button AR App is a commentary on Facebook's obsession with our data. It visualises Mark Zuckerberg creepily listening — always, no matter where you are.
This app will constantly remind you that you are not alone. When you go grocery shopping, Mark goes with you. When you're at the bar, you're at the bar with Mark. You walk your pet with Mark, attend classes with Mark. Mark's around when your phone's around.

3/TIMES SQUARE
What is Times Square if not a physical version of this webpage?
So, I decided to make Ad Blockers for it.
![]()
![]()
What is Times Square if not a physical version of this webpage?
So, I decided to make Ad Blockers for it.
![]()
So, I decided to make Ad Blockers for it.






I plan to take over all of the screen of times and jazz it up with different Ad blockers so that New Yorkers would finally try visiting Times Square.
4/CHRISTMAS
5/RAT LAB
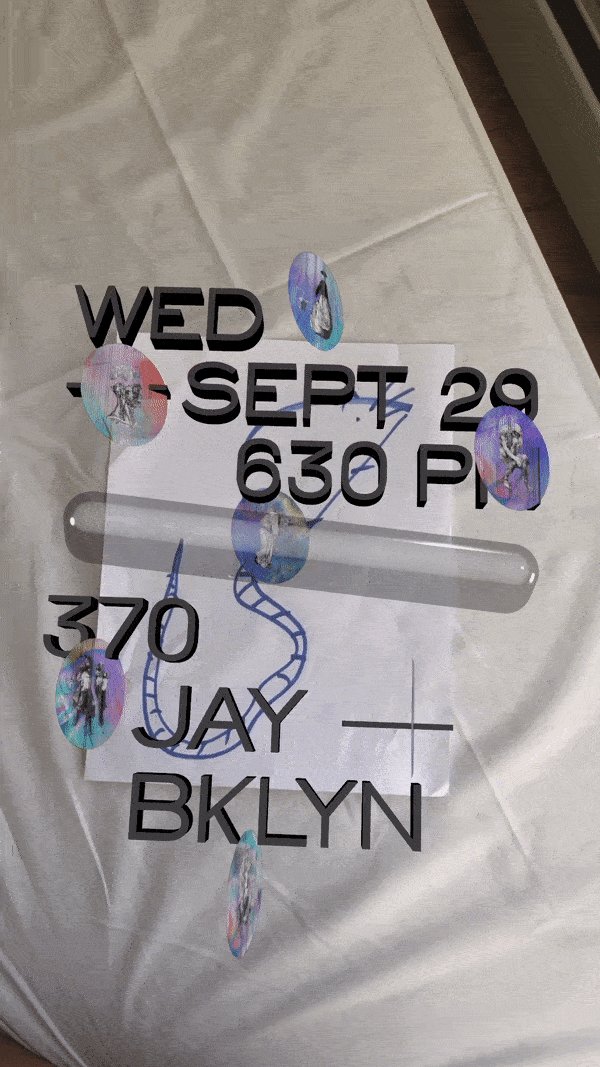
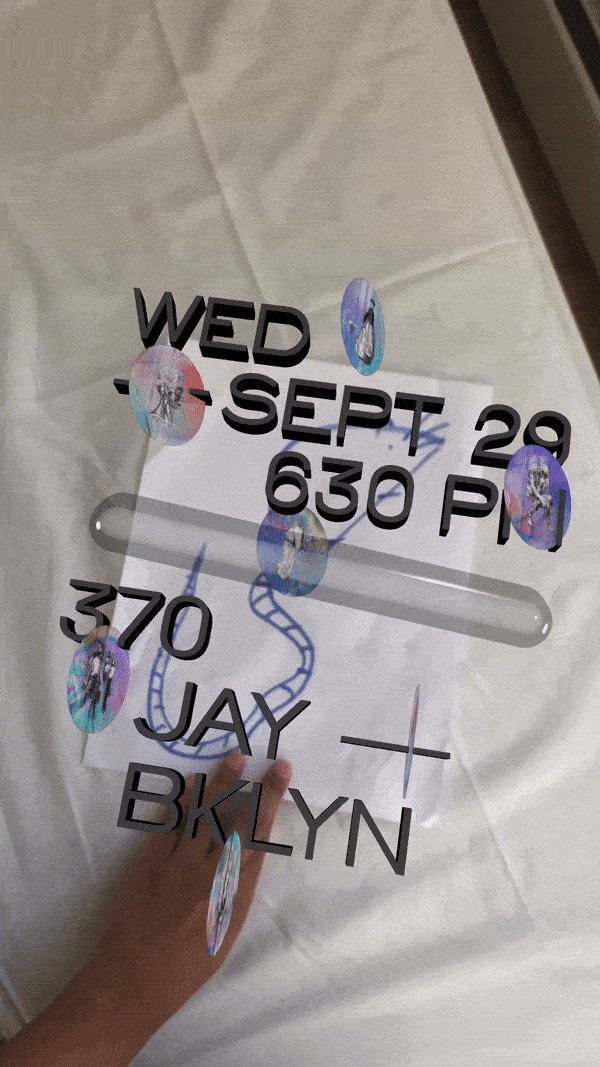
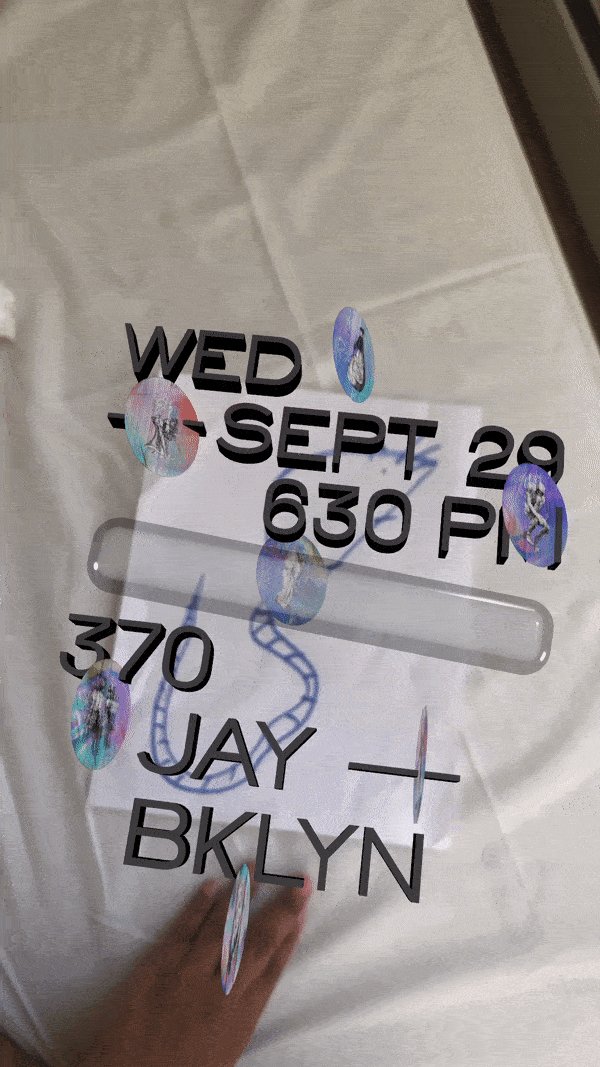
I tried to make an inetractive AR poster with lentucular components using the camera postion.
Back then I failed at doing so so it ended up as a poster where elements simply rotated based on the camera position.
This poster uses image anchor.
Since then, I’ve learnt how I could make it work - using that technique of camera position again in a later project (Gallery Titling). I would love to test out the lenticular functionality again.
More AR Posters here.
![]()
I tried to make an inetractive AR poster with lentucular components using the camera postion.
Back then I failed at doing so so it ended up as a poster where elements simply rotated based on the camera position.
This poster uses image anchor.
Since then, I’ve learnt how I could make it work - using that technique of camera position again in a later project (Gallery Titling). I would love to test out the lenticular functionality again.
More AR Posters here.

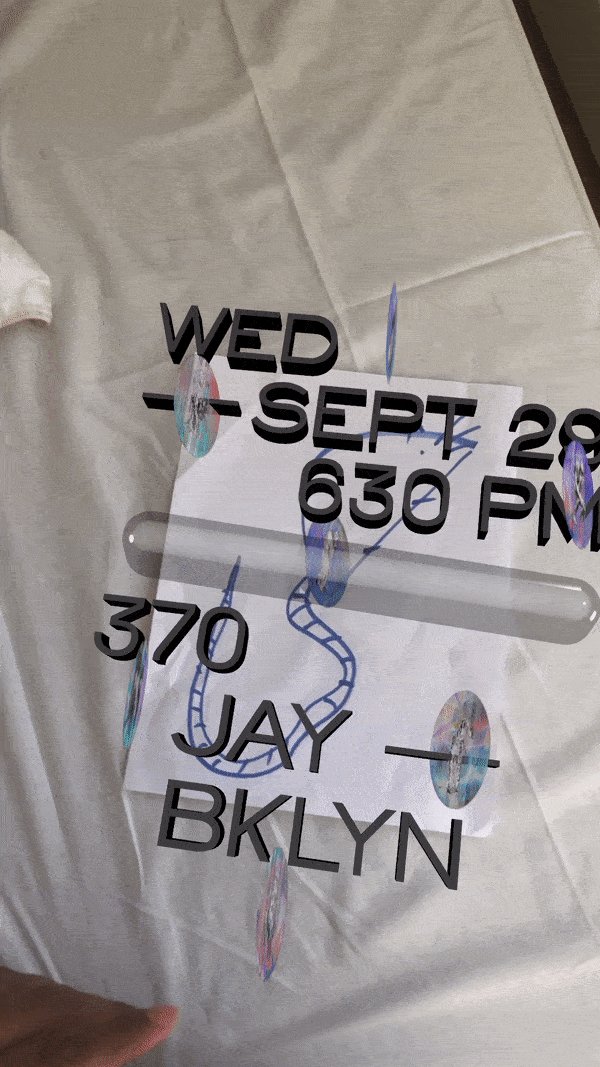
6/SIGNAGE
Four things in this app:
1. Buttons to pick where you want to go.
2. An arrow that helps with the orientation-based navigation
3. A hot/cold meter that tells you how far you are
4. Signage
For the signage I just different ways to treat it to test what works better with the users. I wanted to use affordances of AR — add animation and make it massive because it can get in nobody’s way for all of those.


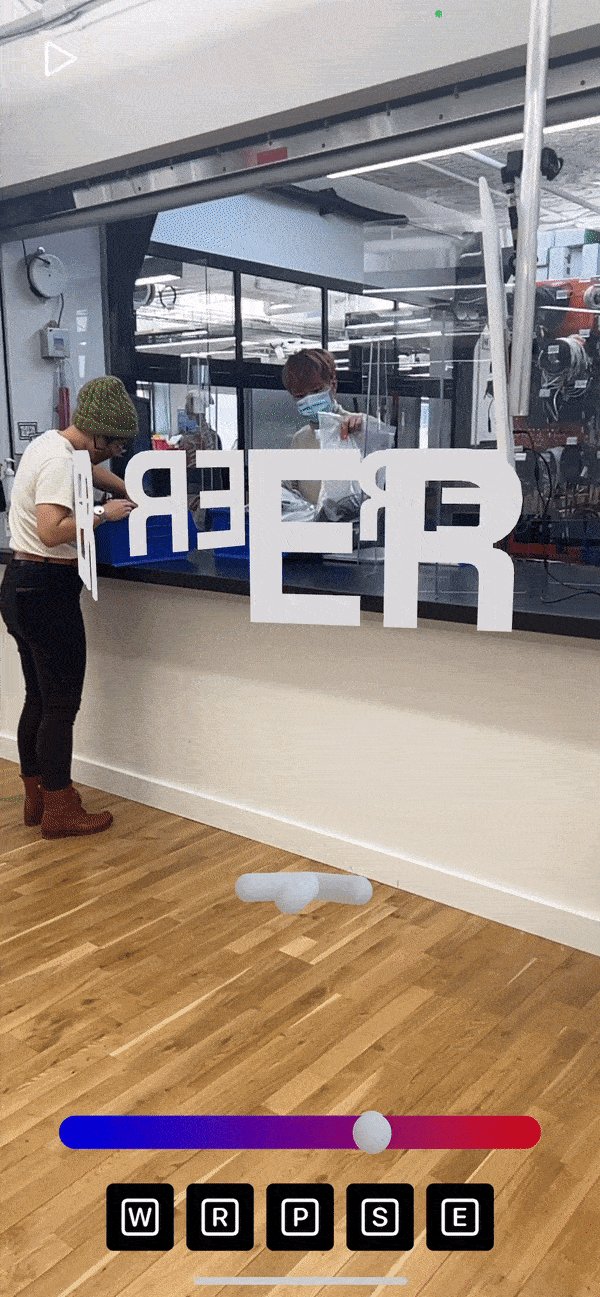
Image 1

Image 2

Image 3
Some notes on designing signage in AR
- Simply animation helped when it had a kind of busy background environment (image 1 - ER)
- However, flat complicated animation did not work that well (image 2 - Resident’s office)
- No animation was needed when the real life environment is clean (image 3 - Washroom)
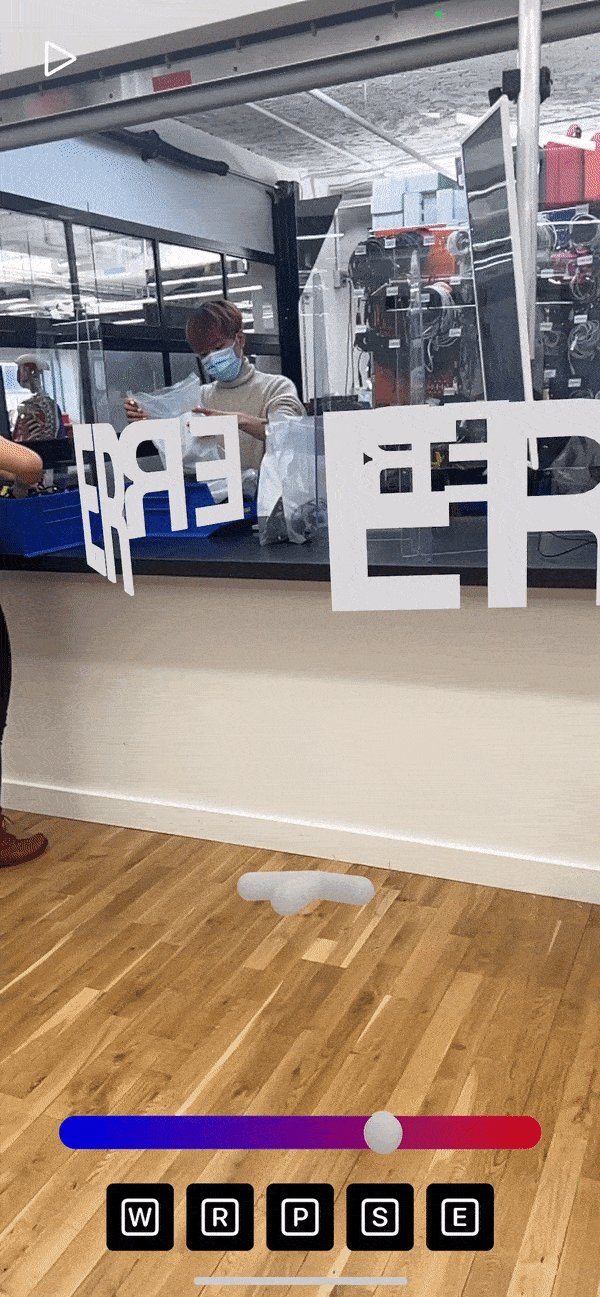
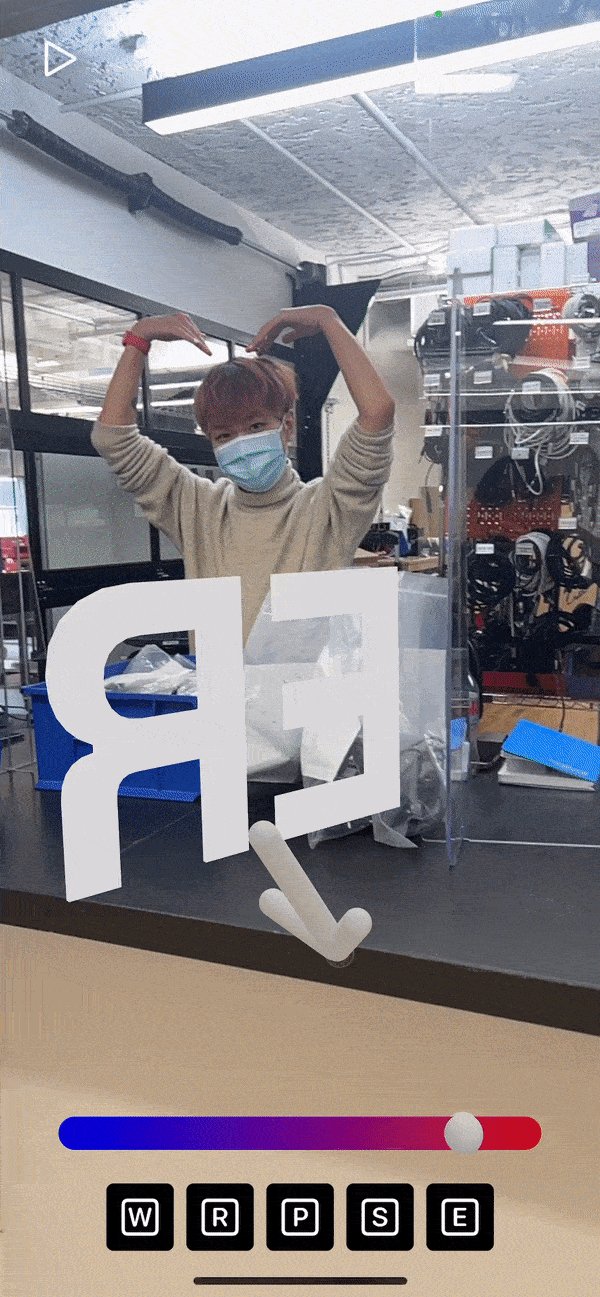
- No animation would work in a little more busy environment if it was massive and had depth (image 4/5 - Shop)

Image 4

Image 5

Image 6
I want to explore the best practices of signage/navigation for AR in depth.
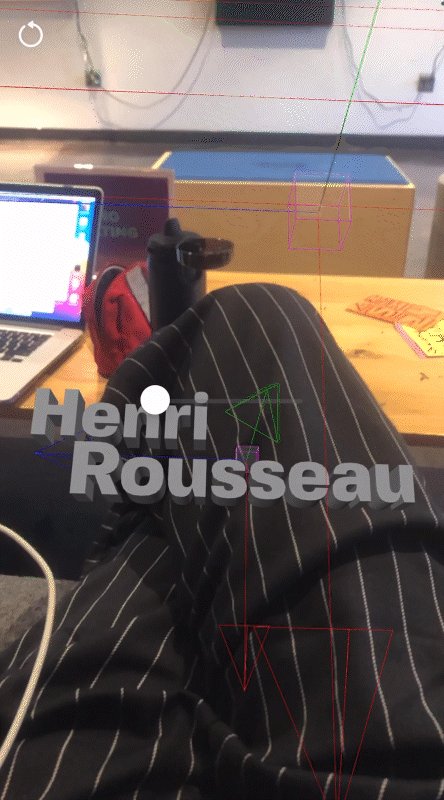
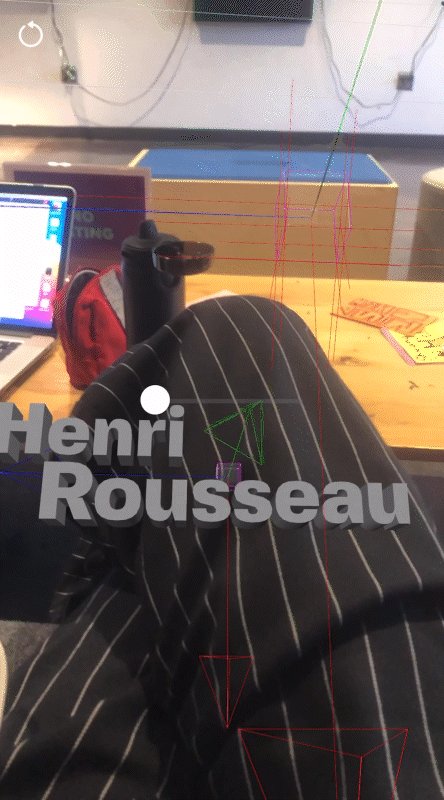
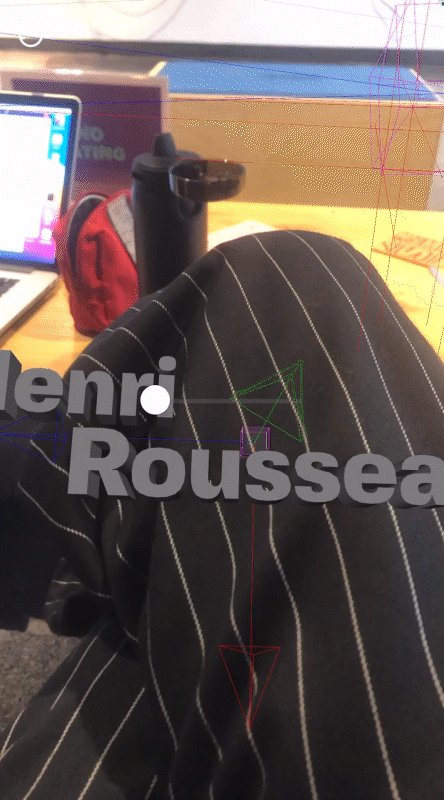
7/GALLERY TITLING
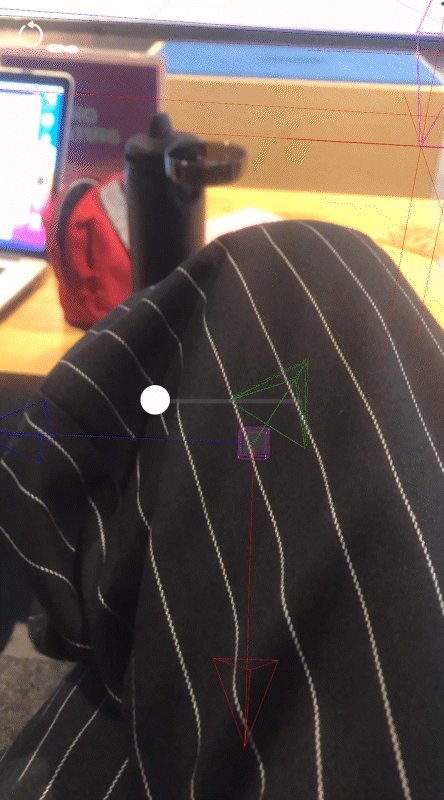
This was done to test out the techique of using the user’s position to control the animation. I started with a short distance just get the mechanism right.
The final output would be at a gallery where there would be interactive titles of the artwork, artist’s info and date that reveals the artwork/sculpture at the end -
when the users can keep their phones down and enjoy the artwork for what it is.
This still has a lot of bugs that need fixing but the main mechamism checks out!
![]()
This was done to test out the techique of using the user’s position to control the animation. I started with a short distance just get the mechanism right.
The final output would be at a gallery where there would be interactive titles of the artwork, artist’s info and date that reveals the artwork/sculpture at the end -
when the users can keep their phones down and enjoy the artwork for what it is.
This still has a lot of bugs that need fixing but the main mechamism checks out!
The final output would be at a gallery where there would be interactive titles of the artwork, artist’s info and date that reveals the artwork/sculpture at the end -
when the users can keep their phones down and enjoy the artwork for what it is.
This still has a lot of bugs that need fixing but the main mechamism checks out!



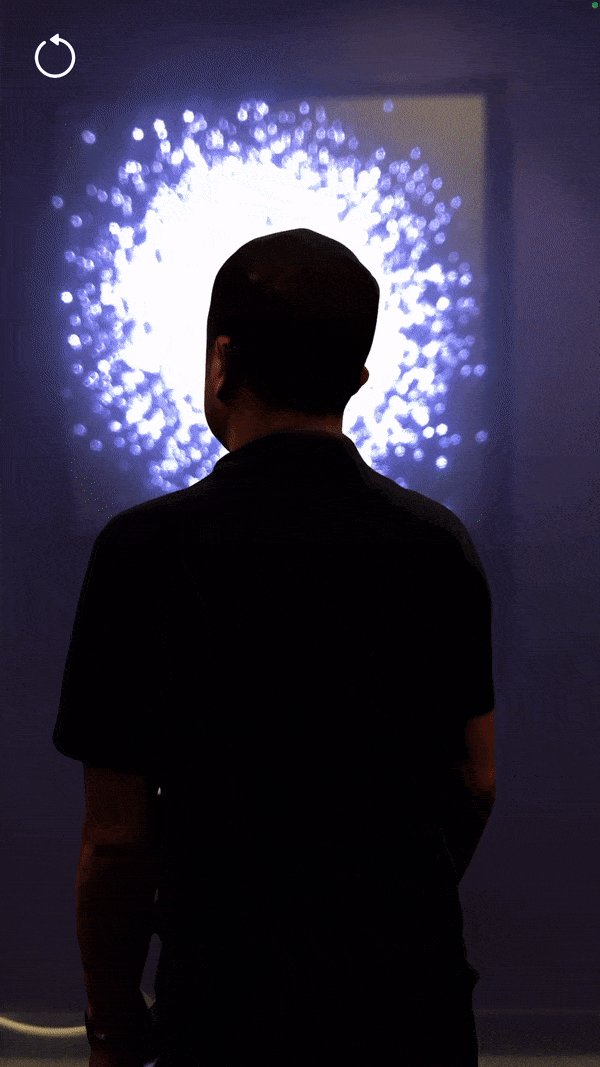
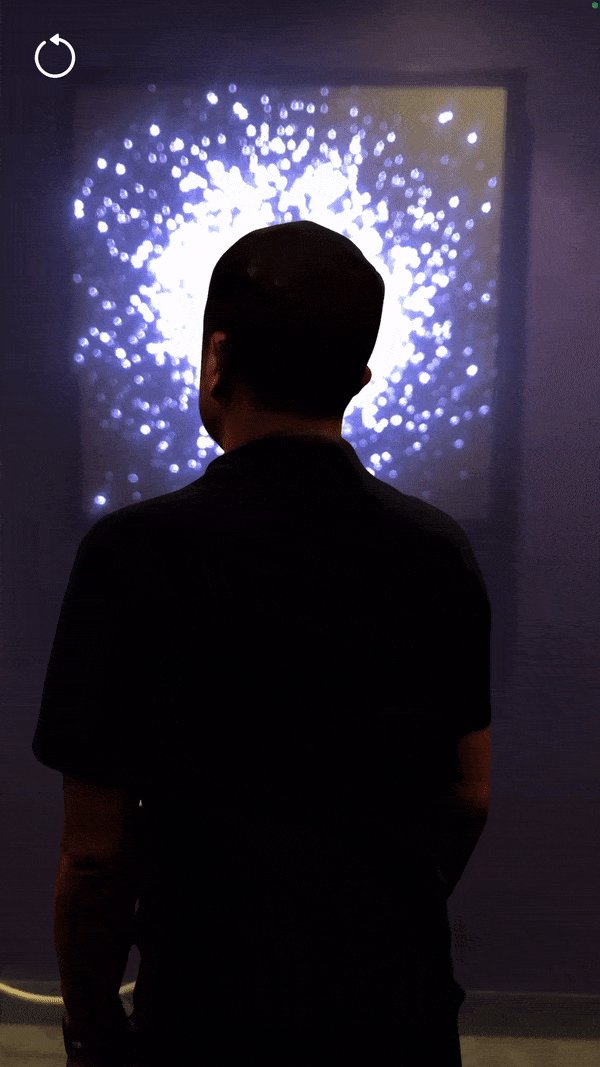
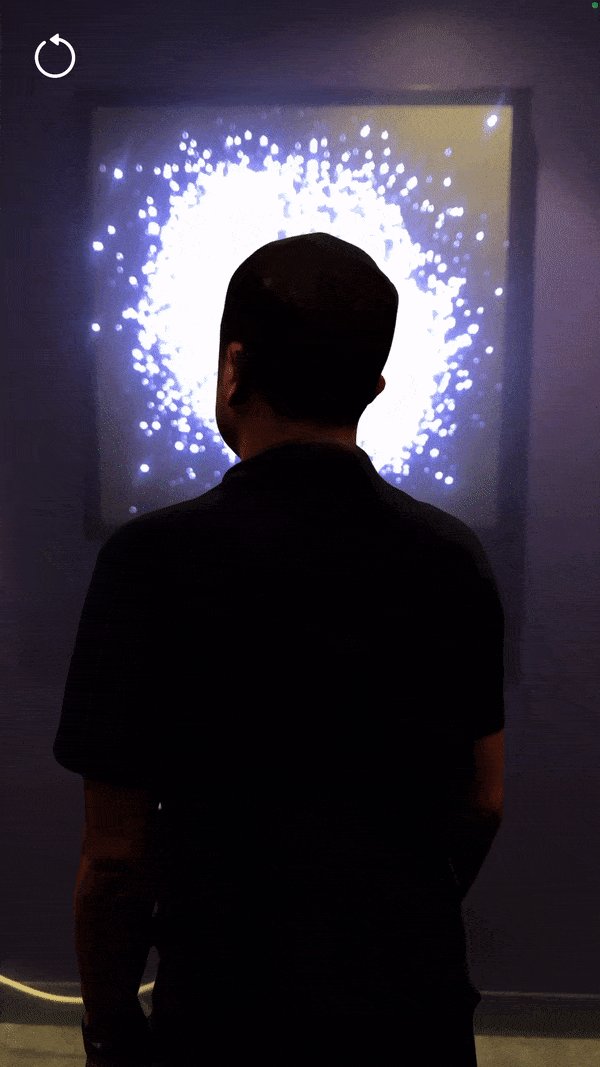
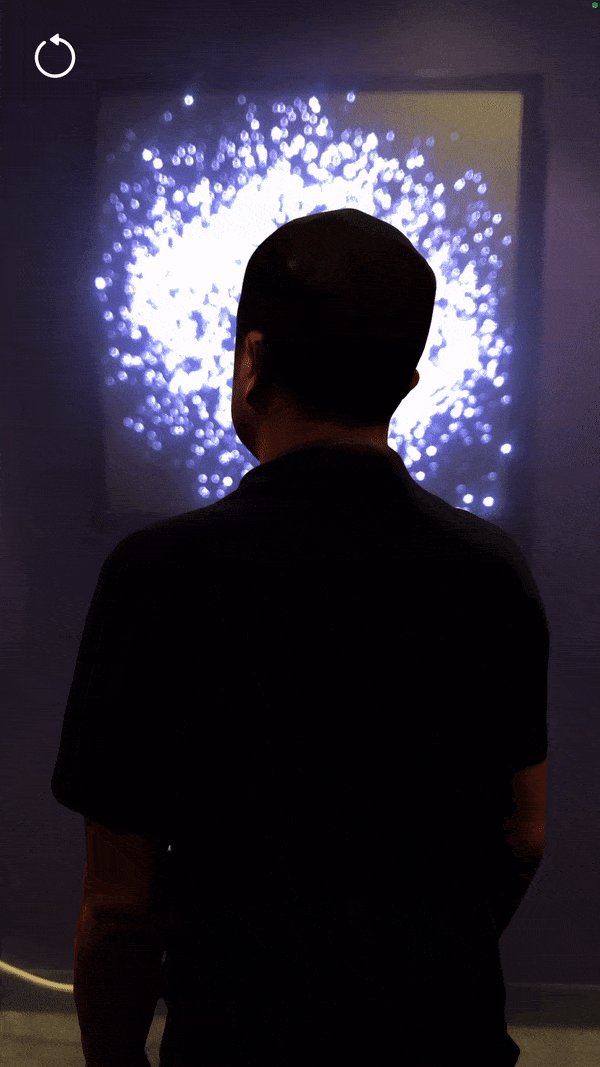
8/LONELY MUSEUM GOER
I had to create a museum experience. I find it annoying to use AR when I have come to a museum to look at things IRL.
I decided that I wanted it to be specific to the moment where the user normally takes their phone out, i.e., for Instragram.
But people are lonely and have no one to shoot aesthetic images of.
 Artwork by: Aidan Lincoln
Artwork by: Aidan Lincoln
Artwork by: Aidan Lincoln

Artwork by: Danny Rozin